클라이언트 사이드 렌더링(CSR, Client Side Rendering) 이란?
클라이언트(브라우저) 가 렌더링을 처리 하는 방식이다. 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 모든 처리를 하게 된다.
사용자들의 PC성능의 향상으로 많은 처리 동작 들이 무리 없이 수행 할 수 있게 되며, 자바스크립트의 표준화가 잘 되어짐에 따라 React, Vue와 같은 CSR 프레임워크 라이브러리들이 나타나게 된다.

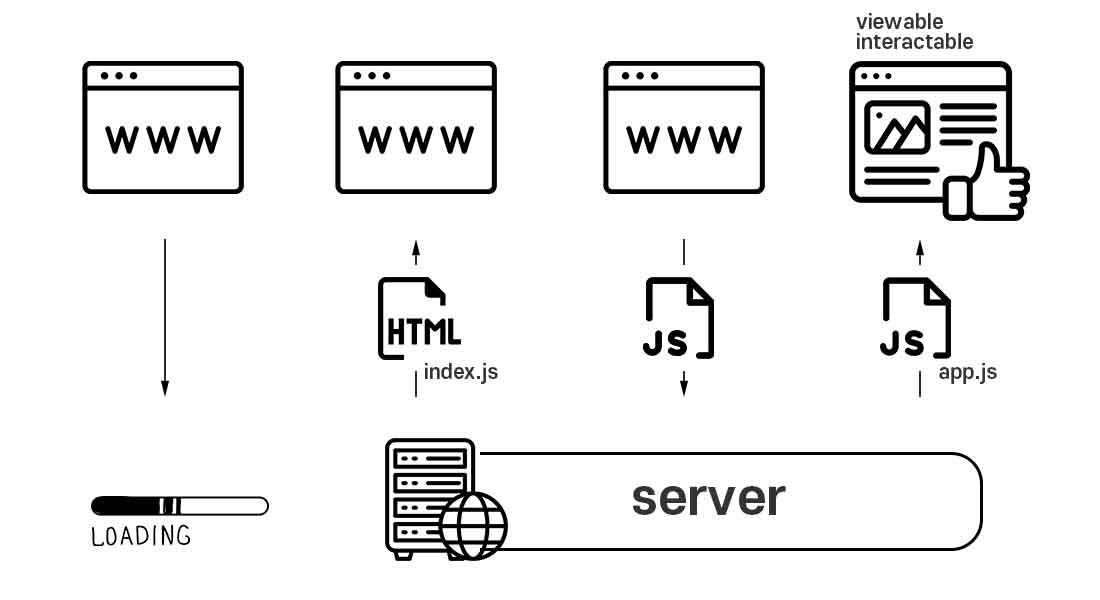
- 사이트에 접속 한다.
- 서버에서 index 파일을 받아온다 ( HTML 파일이 아무것도 없기 때문에, 빈 화면 )
- html 파일에 링크되어 있는 모든 로직이 담겨있는 js 파일을 클라이언트로 요청한다.
- 받아온 js 파일로 인해 동적으로 html 사용자에게 보여지고 클릭 할 수 있게 된다.
CSR은 사용자가 웹사이트를 볼 수 있음 ( TTV ) 과 동시에 클릭을 하거나 인터랙션 ( TTI ) 이 가능하게 된다.
[ CSR HTML 예제 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta
name="description"
content="Web site"
/>
<title>App</title>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>
예제를 보면 HTML 문서가 텅텅 비어있기 때문에, 처음 접속을 했을 경우 화면은 빈 화면만 보인다. 링크 된 app.js 파일을 서버에서 다운로드 받게 되는데, 해당 파일 안에는 페이지에 필요한 로직 뿐 아니라 구동하는 프레임워크나 라이브러리도 포함이 되어 있다. 해당 파일을 읽어 동적으로 html 화면을 뿌려준다.
장점
- 초기페이지 제외 나머지의 로드 시간이 SSR에 비해 빠르다.
- View의 렌더링을 브라우저로 해서 서버 트래픽을 감소하고 사용자에게 더 빠른 인터렉션을 제공할 수 있다.
- 새로고침이 발생하지 않아 네이티브 앱과 비슷한 경험을 할 수있다.
단점
- 한 개의 파일에 압축 해 놓은 형태라 사이즈가 클 수 있어 사용자가 첫 화면을 보기까지 시간이 오래 걸릴 수 있다.
- 좋지 못한 Low SEO ( 검색엔진 최적화 ) , CSR에서 사용 되는 html의 body 부분은 텅텅 빈 형태이기 때문에, 크롤링이 잘 안되는 단점이 있다.
고민해야할 부분
번들링 해서 사용자에게 보여주는 js 파일을 효율적으로 분할 해서 첫번째로 사용자가 보기 위해서 필수적인 부분만 보낼 수 있는 지에 대한 고민.
[참고자료]
드림코드엘리 [ https://www.youtube.com/watch?v=iZ9csAfU5Os ]
728x90
'STUDY > CS' 카테고리의 다른 글
| 하이퍼 텍스트 전송 프로토콜 (HTTP, Hyper Text Transfer Protocol) (0) | 2022.12.28 |
|---|---|
| 교차 출처 리소스 공유 (CORS, Cross-Origin Resource Sharing) (0) | 2022.12.28 |
| 서버 사이드 렌더링(SSR, Server Side Rendering) (0) | 2022.12.28 |
| 검색 엔진 최적화 (SEO, Search Engine Optimization) (0) | 2022.12.28 |
| 아토믹 디자인 (Atomic Design) (0) | 2022.12.27 |




댓글