서버사이드 렌더링(SSR, Server Side Rendering) 이란?
클라이언트에서 모든 것을 처리하는 방식이 아닌 서버로부터 html 파일을 받아와 페이지 전체를 렌더링 하는 방식이다. (JSP/Servlet 아키텍쳐 방식)

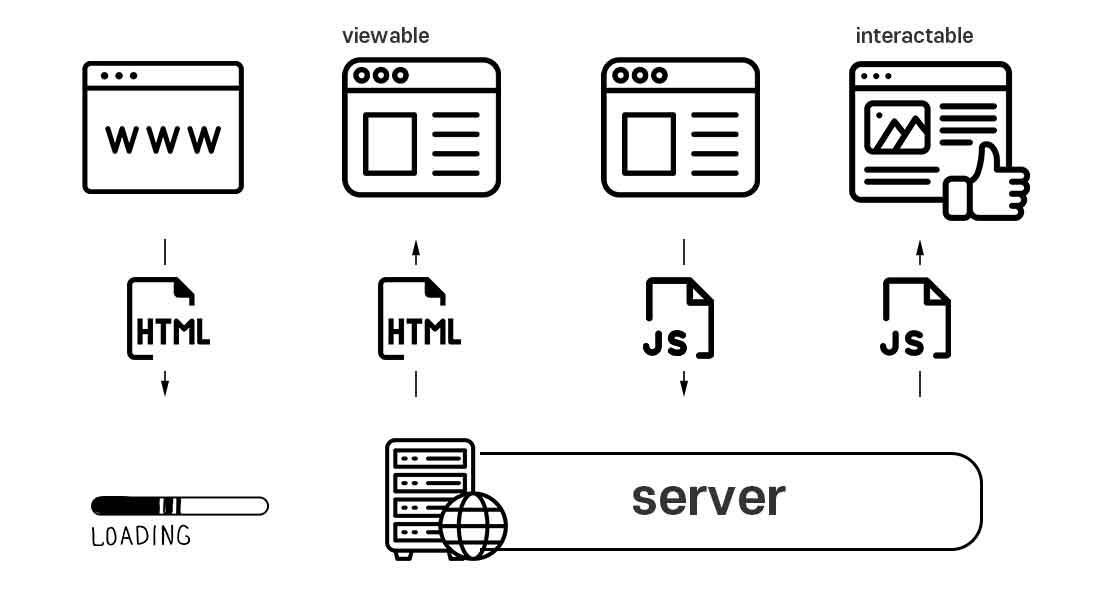
- 사이트에 접속 한다.
- 서버에서 이미 만들어진 index 파일을 받아오게 되고, 사용자가 볼 수 있다. ( js를 받아오지 않아서 동적으로 제어 할 순 없다) ( TTV )
- 자바스크립트 파일을 서버에서 받아온다.
- 동적인 구현 클릭이나 인터랙션이 가능하게 된다. ( TTI )
사용자가 사이트를 볼 수 있는 시간과 인터랙션을 할 수 있는 시간에 대한 공백이 존재하는 편이다.
장점
- 첫번째 페이지에 해당하는 문서만 브라우저에 우선 전달하여 렌더링을 하기 때문에 첫 페이지 로딩 속도가 CSR 보다 빠르다.
- 데이터가 매핑된 페이지를 클라이언트(브라우저) 에게 바로 보여주기 때문에, SEO 효율성이 증가한다.
단점
- 첫 페이지 이후 페이지들의 구성이 다소 CSR보다 느린 편.
- 페이지 이동 시 마다 클라이언트가 서버에 필요한 데이터를 요청 하고 전달 해줘야 한다. - Static Sites 에서 발생하던 깜빡임(Blinking) 이슈가 생긴다.
- 사용자가 웹 사이트를 빠르게 확인 할 수 있지만, js 파일을 읽어오지 못했을 경우 동적인 반응을 못하는 경우도 생긴다.
고민해야할 부분
사용자가 보고 인터랙션 하는 시간 단차를 줄이기 위한 노력 및 매끄러운 UI & UX를 제공이 가능 할 지에 대한 고민.
[참고자료]
드림코드엘리 [ https://www.youtube.com/watch?v=iZ9csAfU5Os ]
728x90
'STUDY > CS' 카테고리의 다른 글
| 교차 출처 리소스 공유 (CORS, Cross-Origin Resource Sharing) (0) | 2022.12.28 |
|---|---|
| 클라이언트 사이드 렌더링(CSR, Client Side Rendering) (0) | 2022.12.28 |
| 검색 엔진 최적화 (SEO, Search Engine Optimization) (0) | 2022.12.28 |
| 아토믹 디자인 (Atomic Design) (0) | 2022.12.27 |
| 뷰 에셋 컴포넌트 (VAC, View Asset Component) (0) | 2022.12.27 |




댓글