검색엔진 최적화(SEO) 란?
검색 엔진은 웹 사이트 나 페이지의 데이터나 기능들을 봇이 읽어(크롤링)가서, 홈페이지의 구조와 기능을 파악하여 포털(검색엔진) 사이트에 노출을 시키게 된다. 이 과정에서 홈페이지의 구조와 페이지를 검색 엔진이 이해하기 쉽도록 개발하여, 상위에 노출 시킬 수 있도록 하는 작업을 검색엔진 최적화라 한다.
검색엔진 봇은 데이터를 크롤링 하는 과정에서 JavaScript 파일을 해석하지 못하고, html 문서 기준에서 정보를 수집해 가기 때문에 구조적 설계를 잘 해줘야 한다.
- CSR(Client-Side Rendering) 방식의 페이지 들의 경우 JS를 읽어 페이지를 구성해주는 형식이기에, JS를 사용하지 못하는 상태에서는 HTML문서에 아무것도 나타나지 않아, 검색 엔진이 제대로된 크롤링을 할 수 가 없다.
검색엔진 최적화 작업
검색엔진 봇이 크롤링을 할 경우에 보다 정보를 쉽게 주려면 HTML의 구성요소를 나타내는 게 중요하지만 그 속에서도, 홈페이지의 내용을 보지 않더라도 홈페이지의 정보를 알 수 있게 작업을 해야한다.
SEO는 여러 요인 영향 사이트의 검색엔진 마다 다 조금씩 다르기 때문에, 되도록 앞에 보여야하는 페이지( 사이트 맵 | sitemap.xml 에 들어가거나 유입이 되기 좋은 페이지 , 메인페이지 등) 는 최적화 작업을 진행 하는 것이 좋다.
SEO의 프로세스 는?
마크업을 진행함에 있어 콘텐츠의 내용에 따라 제대로 된 구조화 마크업(*)을 포함시켜 콘텐츠가 보다 높은 가시성을 확보하도록 한다.
검색엔진 최적화 방법
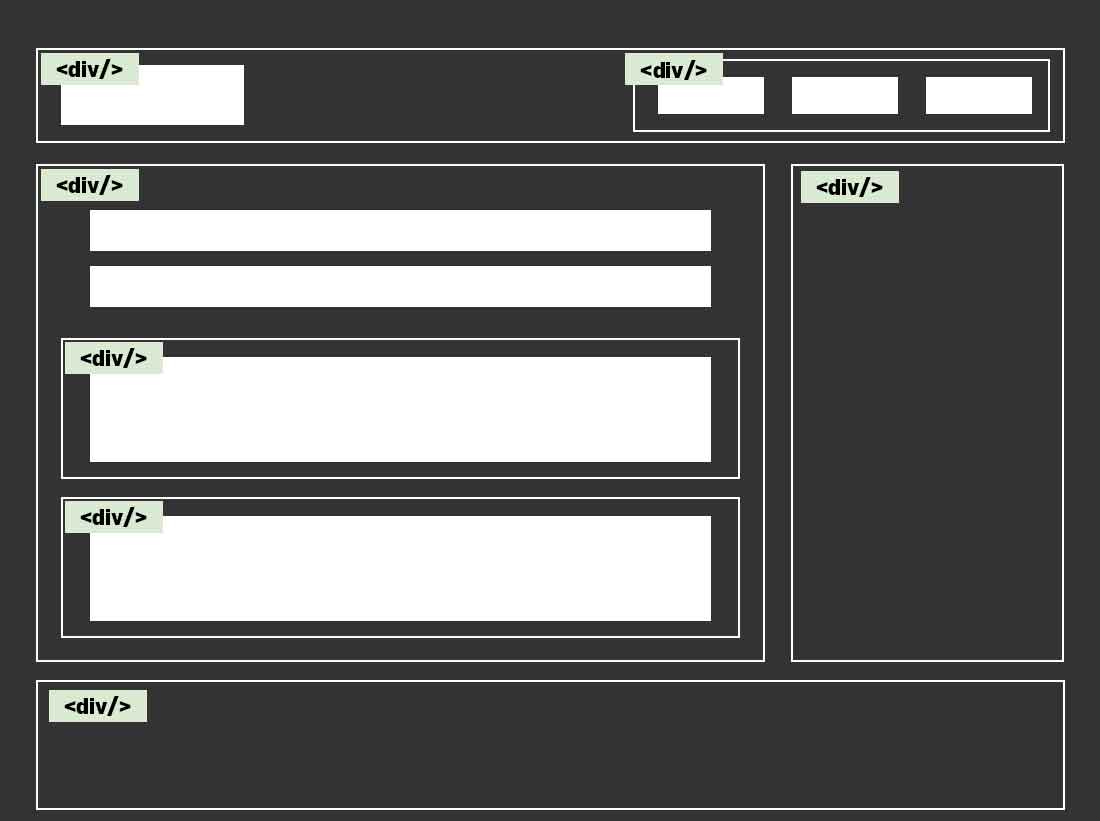
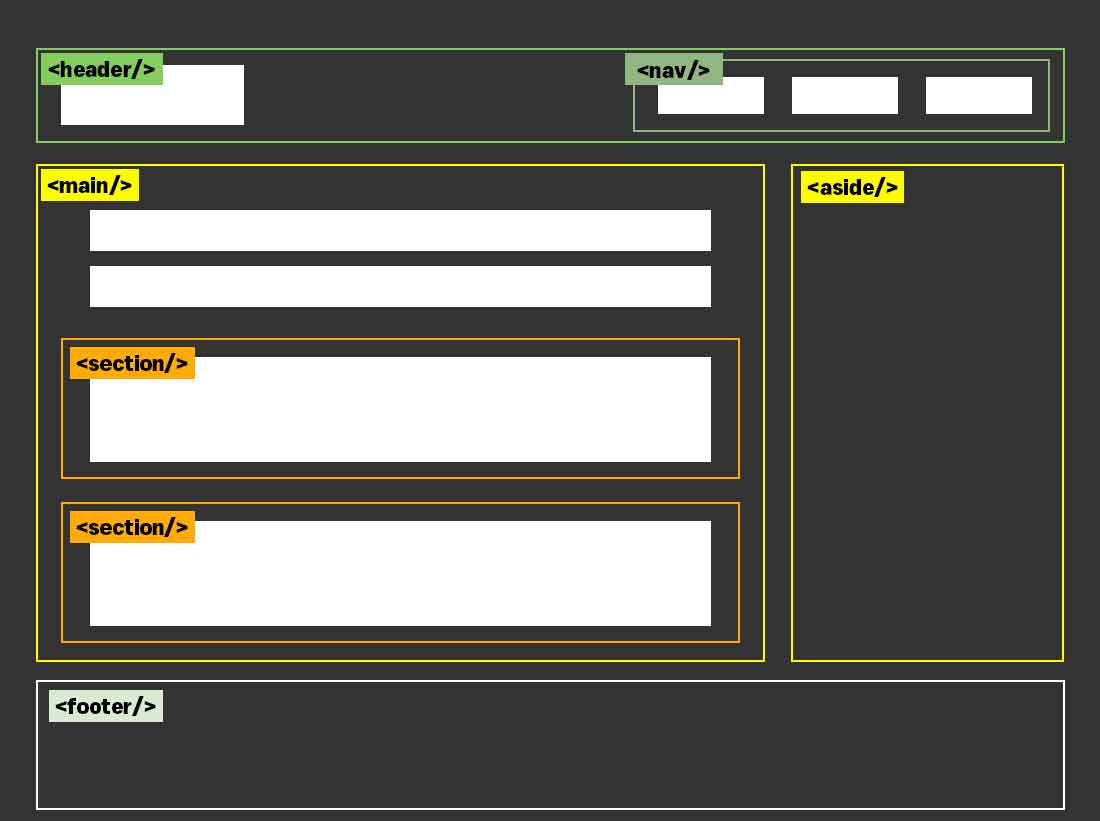
문법 및 상황에 맞는 HTML 마크업이 중요
시맨틱 마크업이란, 각 마크업의 의미를 잘 전달 하도록 용도에 맞는 Tag의 사용과 구조를 만드는 것을 뜻한다.
웹 접근성 측면에서도 좋고, 웹 사이트의 품질 측면에서 검색엔진 최적화 에 더 유리하다.


메타 태그(Meta Tag)
검색엔진의 검색 결과에도 반영이 되어 나타나기에 포함시키는 것이 좋다.
title 태그
웹페이지를 검색엔진에서 검색 했을 경우, 노출 되는 제목이다. 단순하게 검색 결과에 노출이 아닌 브라우저 탭 상에도 노출이 되기 때문에, 정보를 주는 측면에서도 중요한 요소이다.
<title>사이트 제목</title>description 태그
메타 디스크립션은 웹페이지에 대한 요약 설명 글을 의미 한다.
<meta name=“description”
content="페이지 내용 및 사이트 아이덴티티 요약을 해서 적는 설명 글">
<meta name=”keywords” content="키워드1, 키워드2">오픈 그래프(Open Graph) 태그 작성
오픈 그래프 태그는 웹페이지의 링크가 SNS 에 공유될 때, 최적화된 데이터를 가지고 갈 수 있도록 설정해준다.
SNS의 효과적인 공유 뿐이 아닌, 검색엔진 최적화 과정에서 해당 웹페이지가 SNS를 통해 얼마나 공유 되는지 (트래픽이 일어나는지)를 판단하는 기준이 되어 품질 평가에도 영향을 준다.
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:url" content="표시 될 URL" />
<meta property="og:type" content="웹페이지 타입(blog, website 등)" />
<meta property="og:image" content="표시되는 이미지" />
<meta property="og:description" content="웹페이지 설명" />[구글에서 추천하는 디스크립션(description) 작성법]
– 웹사이트 내 모든 페이지에 동일한 디스크립션(description)을 적용할 경우 효과적이지 않음
– 각 페이지의 내용을 전체적으로 요약해 서술한 내용을 넣는 것이 좋음
– 해당 페이지의 제목(title)과 중복되는 정보는 제외하는 것이 좋음
– 페이지가 많은 홈페이지의 경우, 최대한 잘 읽히고 스팸으로 구분되지 않게 구성해야 함
– 모든 페이지를 작성할 수 없는 상황이라면, 홈페이지 내 각 페이지에 우선순위를 두어 주요 페이지들만 작성하는 것을 추천
image Tag alt 속성 과 anchor Tag의 키워드 배치
이미지 태그에서 alt(altemative) 속성을 놓치는 경우가 많다. 해당 속성은 이미지가 로딩이 되지 않거나, 볼 수 없는 경우에 표시되는 텍스트이다.
검색 엔진에서 이미지가 인식이 되지 않아 대체 텍스트로 정보를 전달 해야 하는 것과, 웹 접근성 적인 측면에서도 필수로 기입 하는것이 좋다.
a태그 (하이퍼링크) 태그는 페이지간 혹은 사이트간 위치를 이동 할때, 사용 하는 태그다. 해당 부분의 text 부분에 내용도 SEO에 유리하다.
<a href="#">여기가 키워드</a>
<img src="url" alt="이미지의 정보">
[참고자료]
'STUDY > CS' 카테고리의 다른 글
| 클라이언트 사이드 렌더링(CSR, Client Side Rendering) (0) | 2022.12.28 |
|---|---|
| 서버 사이드 렌더링(SSR, Server Side Rendering) (0) | 2022.12.28 |
| 아토믹 디자인 (Atomic Design) (0) | 2022.12.27 |
| 뷰 에셋 컴포넌트 (VAC, View Asset Component) (0) | 2022.12.27 |
| [CS] Proxy Server (프록시 서버) (0) | 2022.12.26 |





댓글