개요
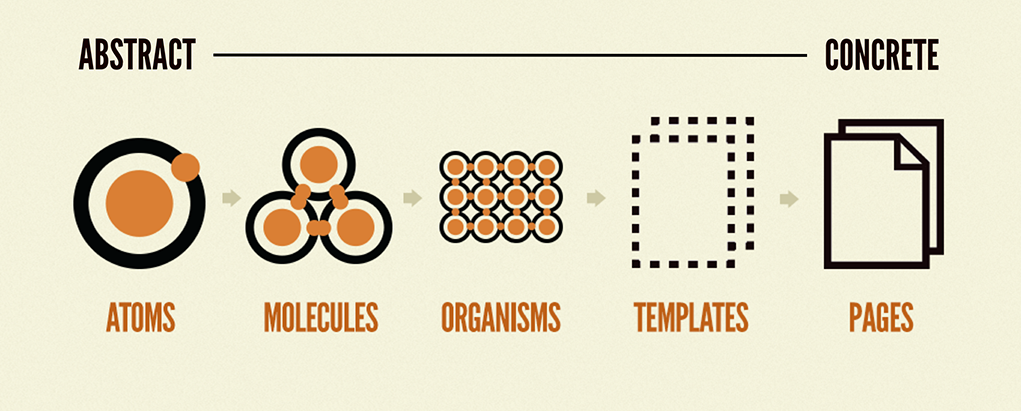
물질 순서로 화학의 개념을 웹에 적용하여, 인터페이스를 세분화한 디자인 시스템을 만드는 방법론

[출처] - Atomic Design Methodology
1. Atoms (원자)
원자는 모든 물질의 기본 구성 요소다. 각 원소마다 고유한 특성을 가지고 있으며, 더 이상 분해 할 수 없다. (가장 작은 단위)
2. Molecules (분자)
원자가 모인 원자의 그룹이다. 원자의 조합은 고유한 특성을 가지며,
원자보다 더 유동적인 작동이 가능하다. (원자의 그룹)
3. Organisms (유기체)
하나의 기능을 하는 분자들의 집합체이다. 이러한 유기체는 단순한 기능부터 매우 정교하고,
복잡한 기능이 있는 유기체에 이르기까지 다양하다. (분자의 그룹)
- 과학에서 나타나는 원자 - 분자 - 유기체 까지 의 개념의 설명이다.
아토믹 디자인 설계 방법론
아토믹 디자인은 *선형 프로세스가 아니라
Atoms
원자 단위를 말하며, 웹 UI에서 원자는 인터페이스를 구성하는 기본 구성 요소 역할을 한다.
label , input , button 과 같은 더 이상 분해 할 수 없는 html 기본 요소(Tag)들이 포함 되어 있다.
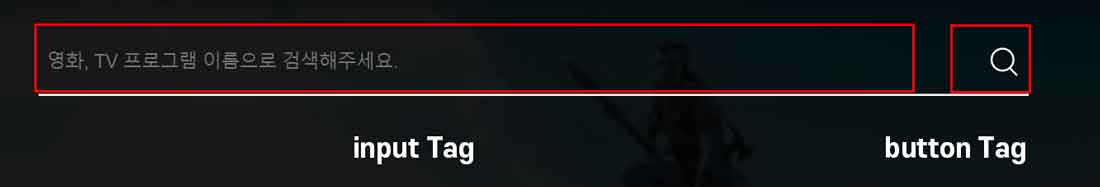
Molecules
서로 결합된 원자 그룹으로 뚜렷한 새로운 특성을 나타내는 것을 말한다.
웹 UI에서 분자는 하나의 단위로 함께 작동하는 비교적 단순한 UI 요소 그룹을 의미한다.
같은 그룹으로 묶이기 전에는 그냥 Tag 의 특성만 가지던 요소들이 하나의 검색 창으로의 기능이 생기게 된다.

<!-- 각 원소가 되는 tag를 같이 사용하여 하나의 기능을 만든다.-->
<label htmlFor="searchInputId"></label>
<input id={'search-inputId'} type="text" value={text} onChange={onChange}
placeholder={'영화, TV 프로그램 이름으로 검색해주세요.'}/>
<button href={`/search?keyword=${text}`} > 검색 </button>
이로 인해 생기는 장점으로는 너무 복잡한 다양한 기능을 넣어 한번에 많은 부담을 주면, 오류를 수정하거나 하는 일이 없이 그 위치의 역할 구성만 가지고 수정하며, 갈아 끼울 수 있다는 점과 재 사용성이 향상되고 일관성이 향상 된다는 장점이 있다.
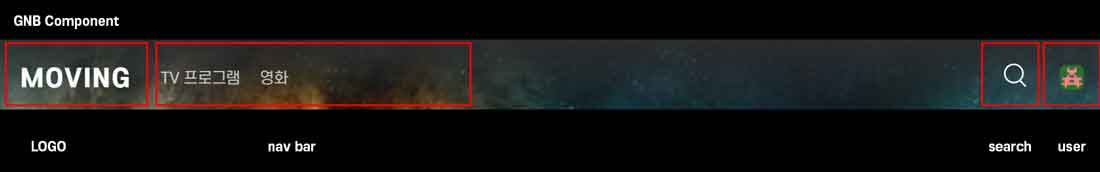
Organisms
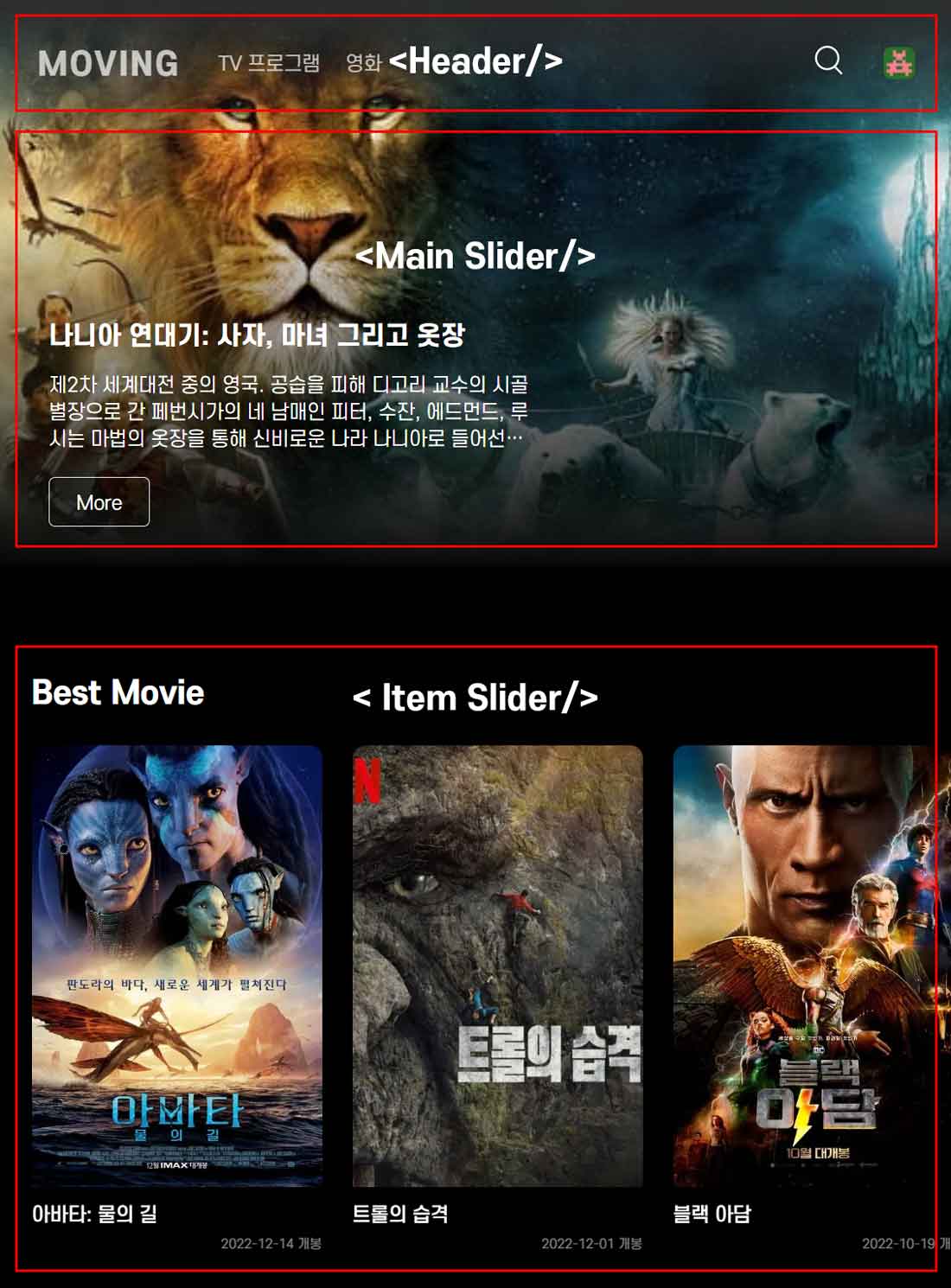
유기체는 분자 와 원자들이 모여있는 그룹들이 한번에 모여있는 비교적 복잡한 UI 구성 요소를 가지고 있다. 이러한 유기체들은 <Header/> <Body/> <Footer/> 등 각 인터페이스 별 섹션을 형성하기 하게 된다.

// header component (gnb)
<NavList>
<h3 className={'logo'}> <Link href="/" >MOVING</Link></h3>
<div className="menus">
<Link href="/tv" className={router.pathname === '/tv' ? 'active' : ''} >
TV 프로그램
</Link>
<Link href="/movie" className={router.pathname === '/movie' ? 'active' : ''}>
영화
</Link>
</div>
<SearchBar toggleActive={toggleActive}
setToggleActive={setToggleActive}
searchToggle={searchToggle}
/>
{
login ? <UserInfoSet menuOpen={menuOpen} setMenuOpen={setMenuOpen}/> : <UserLoginSet/>
}
</NavList>logo 원자 와 , menus로 묶인 분자 SearchBar 기능의 button과 , user 상태를 표시해주는 분자 들이 모여 하나의 유기체를 이루는 것을 볼 수 있다. 이 gnb component 는 인터페이스 UI 적 요소로는 header 로 구분이 가능하며, 이런 방식으로 인터페이스 별 섹션을 구분할 수 있는 것이다.
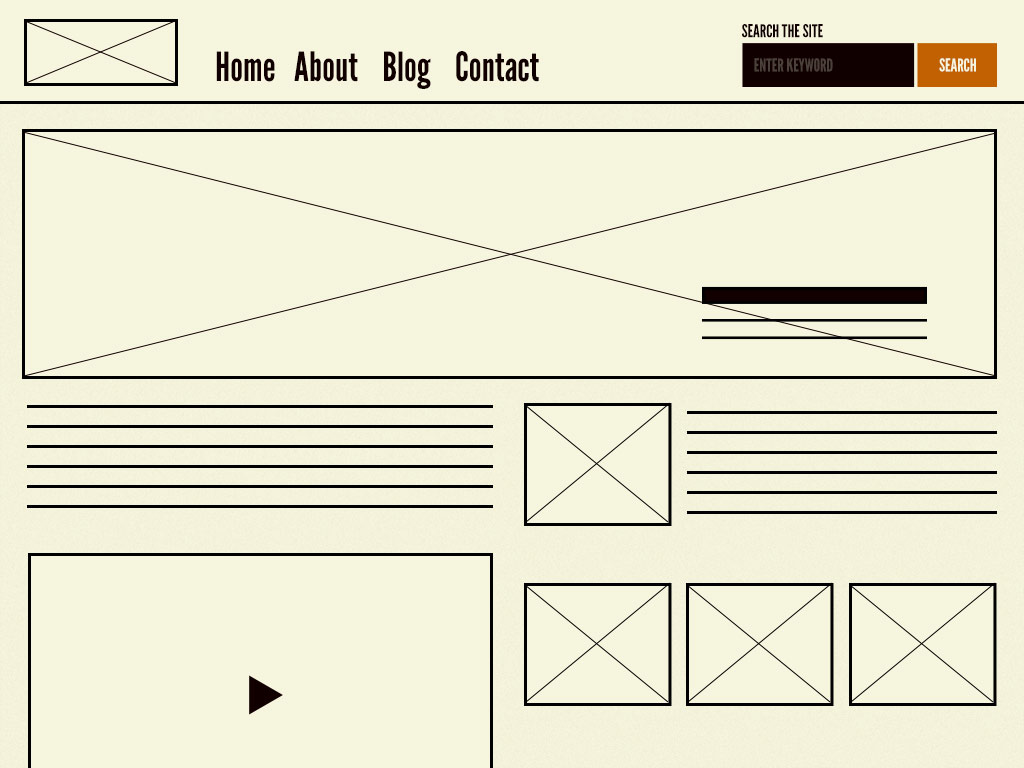
Templates
여태 살펴 봤던 Atoms , Molecules, Organisms 는 우리가 설계 시스템의 구성 요소를 의도적으로 구성하는 데 도움이 되는 계층 구조를 수반합니다. 이제 이 컴포넌트를 기반으로 layout 뼈대를 만들어 주는 것이 templates 단계이다.
구성 요소를 레이아웃에 배치하고, 디자인의 기본 콘텐츠 구조를 표현하는 페이지로 만들어 표현 해야 한다. 그 과정에서 유기체로 만들었던 커다란 component 덩어리들을 목적에 맞게 배치를 한다.

[출처] - Atomic Design Methodology
페이지의 구성 요소를 표기하고 만들어 추상적인 분자 및 유기체에 대한 컨텍스트를 제공한다.
또한 페이지의 기본 콘텐츠 구조에 초점을 맞춰 작업을 한다.
페이지의 뼈대를 만들어 특정 패턴이나 필요한 부분을 파악하고 분자 및 유기체로 만들어 컴포넌트들을 정의하여보다 더 다양하고 컨트롤이 용이한 콘텐츠를 만들 수 있게 된다.
Pages
페이지는 템플릿을 실제 콘텐츠들의 요소와 기능을 구현하여, UI 모습으로 보여주는 것이다.
기본 디자인 시스템의 효율성 및 기능에 대한 테스트가 필수적이고, 모든 패턴이 잘 유지되는지, 컴포넌트 별로 문제는 없는 지에 대한 또는 나중에 콘텐츠를 변경함에 있어서 문제가 없는 지를 대한 확인해야 한다.

아토믹 디자인의 장점
- 조금 더 간결하고 수정이 용이한 UI 디자인 시스템을 만들 수 있다.
- 특정 컴포넌트 마다 각 디자인을 나타내는 CSS가 있기 때문에, CSS 관리 등이 용이 하다.
- 프로젝트 내부에서 디자인 패턴이 확립되면, 설계 변경 등 필요한 상황에 더 빠르고 유연하게 대처를 할 수 있다.
- UI 와 Business logic 을 분리하여 바라볼 수 있는 측면이 생긴다.
아토믹 디자인의 단점
- Organism 을 나누는 기준이 모호해 질 수 있다. (기준이 주관적임)
- css 나 js 의 기능 적인 부분에서 한계가 찾아 올 수도 있다. (공통 요소 이지만 내부 기능이 다를 수 있음)
설계 방식이 css 나 js 같은 기술에 대한 해석이 아닌 사용자 입장의 디자인 시스템이다.
- 선형 프로세스
한 컴포넌트 단계가 지나면 다시 돌아오지 않고, 계속 폭포처럼 내려간다. 다음 단계가 시작 되기 전에 현재 실행하는 컴포넌트는 무조건 끝이 나야 한다. (상호작용 X)
[참고자료]
'STUDY > CS' 카테고리의 다른 글
| 클라이언트 사이드 렌더링(CSR, Client Side Rendering) (0) | 2022.12.28 |
|---|---|
| 서버 사이드 렌더링(SSR, Server Side Rendering) (0) | 2022.12.28 |
| 검색 엔진 최적화 (SEO, Search Engine Optimization) (0) | 2022.12.28 |
| 뷰 에셋 컴포넌트 (VAC, View Asset Component) (0) | 2022.12.27 |
| [CS] Proxy Server (프록시 서버) (0) | 2022.12.26 |





댓글