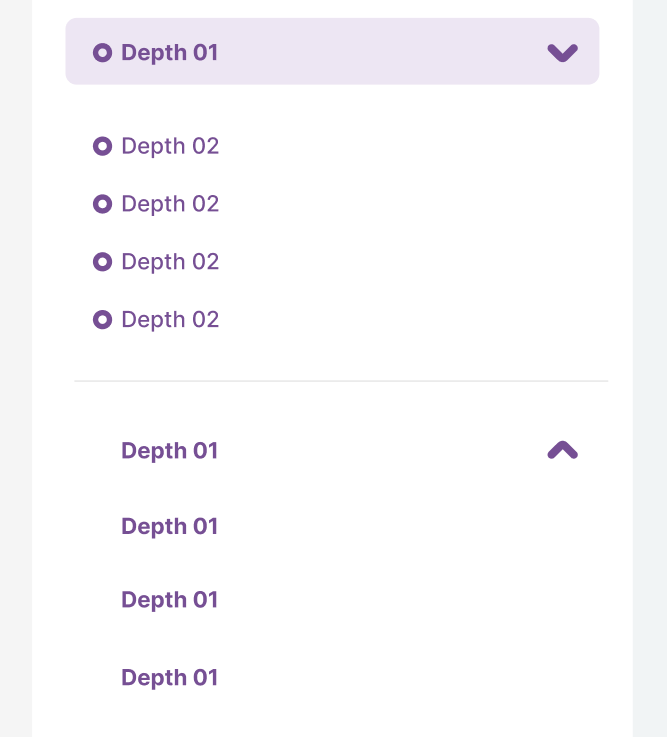
1. 아코디언메뉴 (Accordion)

각 섹션을 클릭하여 펼쳐 컨텐츠를 확인 할 수 있는 인터페이스 시스템이다. 많은 양의 정보를 한정된 공간에 담을 때 주로 사용 한다.
2. 메뉴 버튼(Menu Button)

- 벤토메뉴 (Bento Menu)
도시락 메뉴 도시락 박스라고 불리는 이것은 그리드 목록으로 나열 된 메뉴를 뜻한다.
- 햄버거메뉴 (drawer Menu)
주로 앱이나 모바일 상단에 사용되는ui 로 주로 nav 목록 메뉴를 뜻한다.
- 되네르메뉴 (Döner Menu)
햄버거 메뉴의 바리에이션으로 목록이나 그룹의 필터링을 뜻한다.
- 케밥 메뉴 (Kebab Menu)
세로 형태의 원으로 구성된 메뉴로 미트볼 메뉴와 유사하다. 컨트롤에서 더 작은 메뉴를 열거나 추가 옵션이 있는 메뉴를 확인할때 주로 사용 한다. 대체로 화면 오른쪽 상단 모서리에 위치한다.
- 미트볼 메뉴 (Meatballs Menu)
3개의 작은 원으로 구성. 관련 메뉴를 열거나 더 많은 옵션을 보기 위한 더 보기를 의미한다.
3. 버튼(Button)

유저가 눌렀을때 기능 동작을 인식하거나 알려주는 UI (폼 동작에서 많이 사용)
4.브레드 크럼 (Breadcrumb)

유저가 사이트 구조 상 어디에 위치 하고 있는지에 대해 알려주는 UI ( 헨델과 그레텔에서 빵 부스러기를 길에 흘려 놓은 것에서 유래 된것으로 추정
5. 카드 or 박스(Crad or Box)

작은 사각형의 UI로 정보나 컨텐츠가 삽입 된 형태이다.
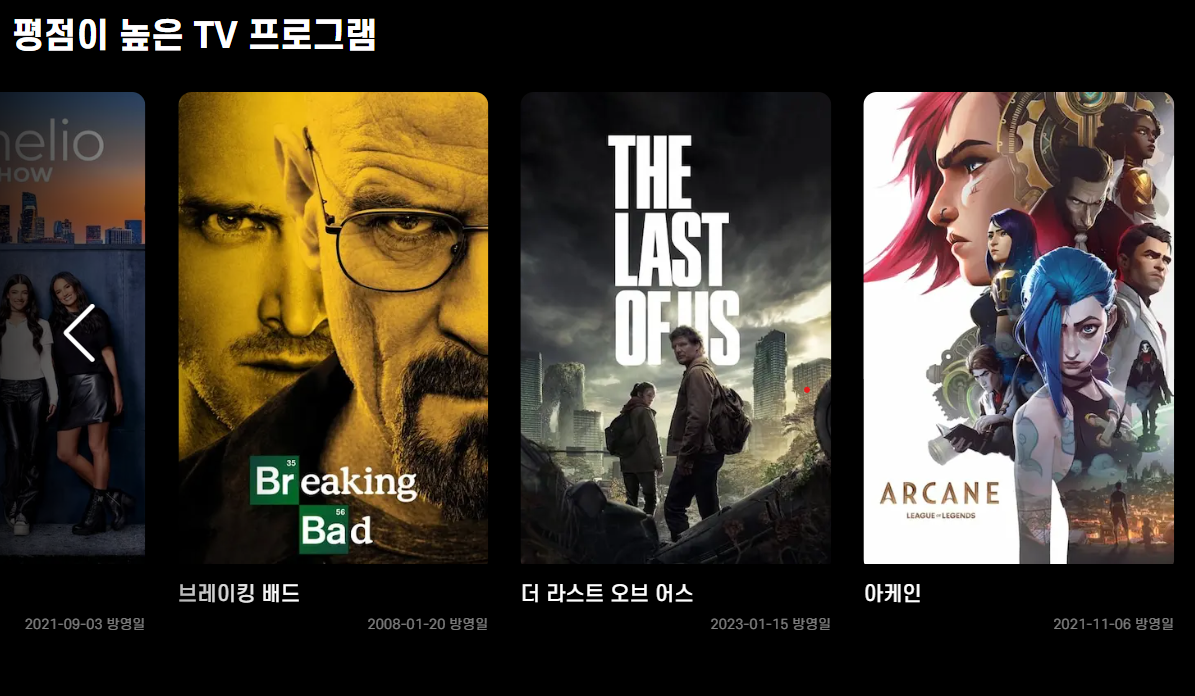
6. 캐러셀 or 슬라이더 (Carousel or Slider )

이미지 나 카드와 같은 컨텐츠를 동일한 크기의 화면에서 넘김 형태로 보여지는 ui 중복되는 크기의 정보나 이미지들을 한 화면에서 볼 수 있게 해준다.
7. 폼필드(FormFild)
- 체크박스(Checkbox)

체크 표시가 되어 있거나 되어있지 않는 두 형태의 작은 박스 UI 이다. 다양한 옵션을 선택할 때 주로 사용 된다.
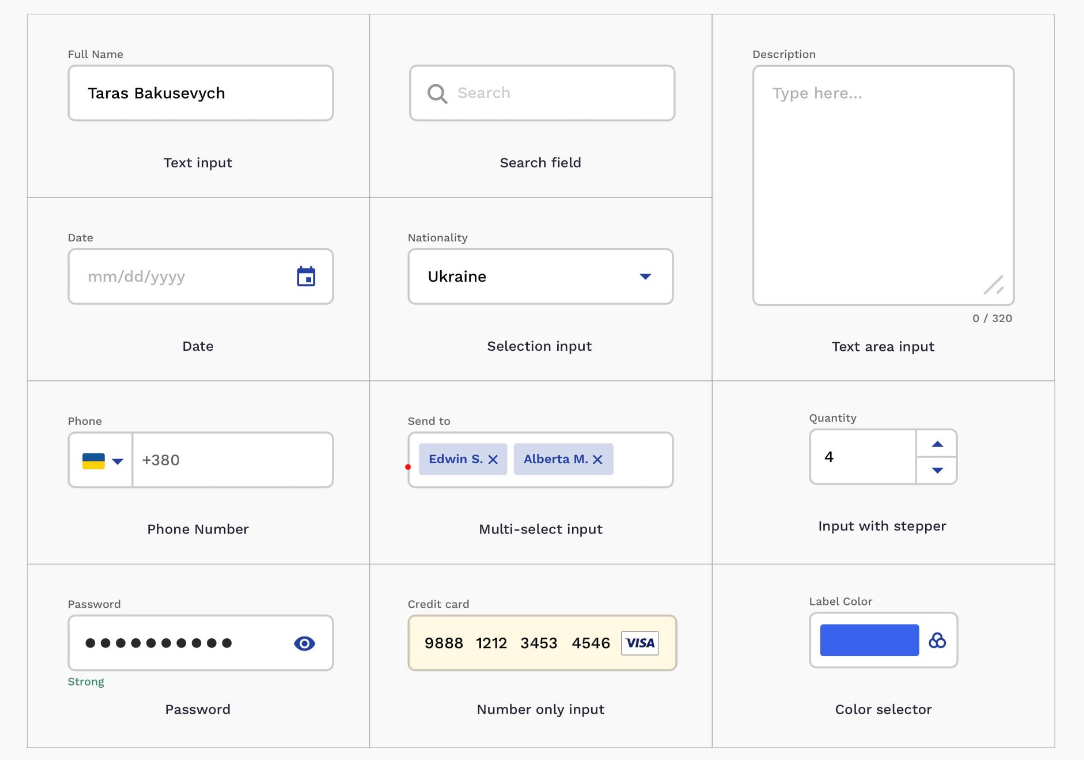
- 인풋필드(inputFild)

문자나 숫자 정보를 작성하여 시스템에 전달하기 위한 도구. (text , search ,textarea , password, number 등등) 사용에 따라 다르게 사용이 가능하다.
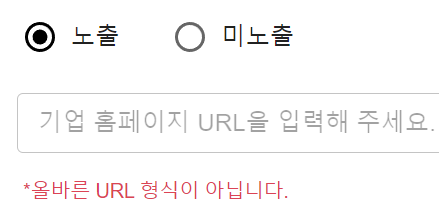
- 라디오 버튼(radio buttons)

리스트 중 하나의 옵션을 선택해야 할 때, 주로 사용한다. ( 체크박스와 다르게 중복 선택이 안된다)
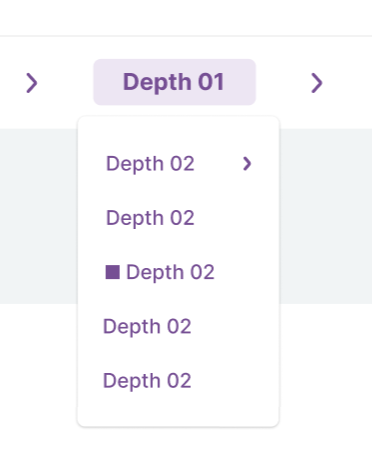
8.드롭다운 (Dropdown)

클릭 시 나오는 ui에서 보이는 값을 선택 할 수 있다.
9. 모달(Modal)

사용자와 상호작용 하거나 특정 정보를 제공하기 위한 컨텐츠나 메세지를 담고 있는 작은 박스를 추가 레이어로 띄우는 것을 말한다. (alert , confirm)
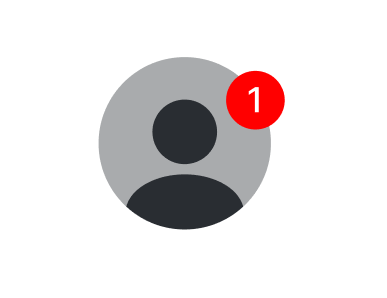
10. 뱃지(Badge)

인터페이스의 모든 곳에서 알림을 나타내는 빨간 점을 UI를 말한다.
11. 페이지네이션(pagenation)

페이지 하단에 주로 있고, 여러 페이지로 구성된 콘텐츠를 목록 분류를 할 해주는 역할을 한다.
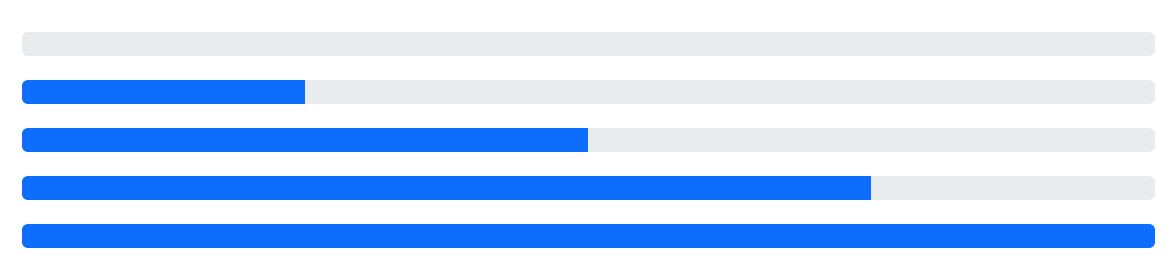
12. 프로그레스 바 (Progress bar)

특정 작업을 수행할 때 작업의 진척도 또는 단계를 시각적으로 나타내는 ui를 말한다.
[참고자료]
https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
32 UI Elements Designers Need To Know
What are UI elements? Discover everything you need to know in this comprehensive UI element glossary, with all key terms explained by an expert.
careerfoundry.com
'STUDY > CSS' 카테고리의 다른 글
| 가상돔(Virtual DOM) (0) | 2024.08.01 |
|---|---|
| [CSS] font-display 이란? (0) | 2023.07.06 |
| [CSS] box-shodow로 inline으로 border 만들기 (0) | 2022.11.25 |
| [CSS] 제목 줄 넘어가는 부분 ... 처리 (0) | 2022.11.25 |
| [CSS] 스크롤바 없애기 (0) | 2022.11.25 |



댓글