
· 이미지 박스에서 제목이 밖으로 빠져나갈때 상황 (한줄처리)
제목이 들어가는 이미지 게시판이라던가, 한줄로 쓰고 싶거나, 박스 안에서 내용이 넘쳐 밑으로 빠지는 경우들이 있을것이다.
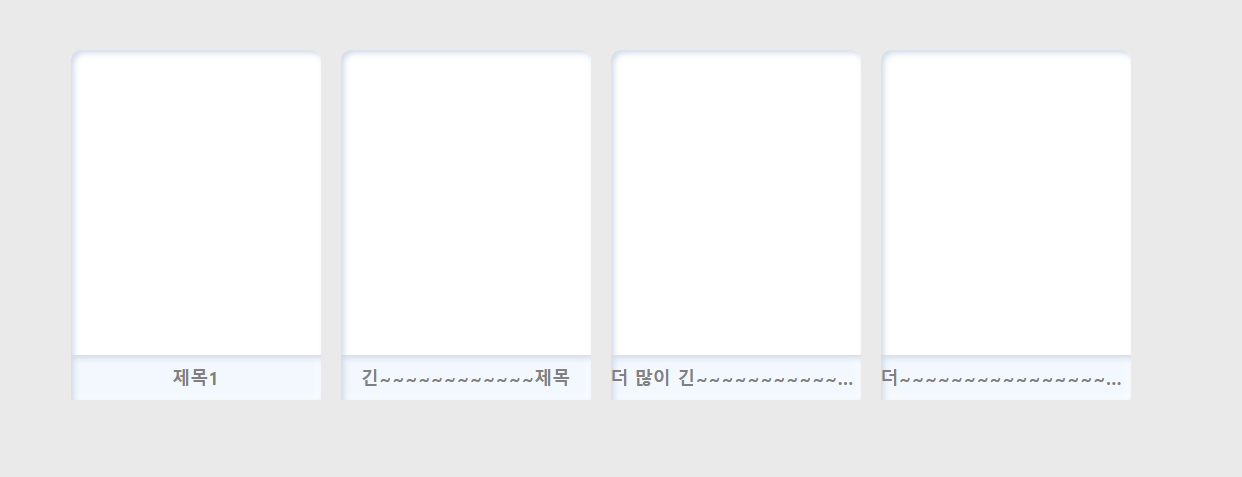
<적용전>

01. white-space : nowrap
white-space 는 요소 안에서 공백을 설정 해준다.
nowrap 속성은 공백을 1개만 표시하고 < br > 제외 다른 공백을 하나로 합쳐준다.
02. overflow : hidden
overflow 는 요소 안에서 내용의 표시 방식을 설정 해준다.
hiddend 속성은 요소의 크기를 넘기는 내용을 잘라 보여지지 않게 해준다.
03. text-overflow : ellipsis
text-overflow 는 요소 안에서 텍스트의 표시 방식을 설정 해준다.
ellipsis 속성은 요소의 크기를 넘기는 내용을 잘린 곳을 ... 부호로 표시해준다.
<style>
/* 한줄 글자 ... */
your_class,id,tag {
white-space : nowrap;
overflow : hidden;
text-overflow : ellipsis;
}
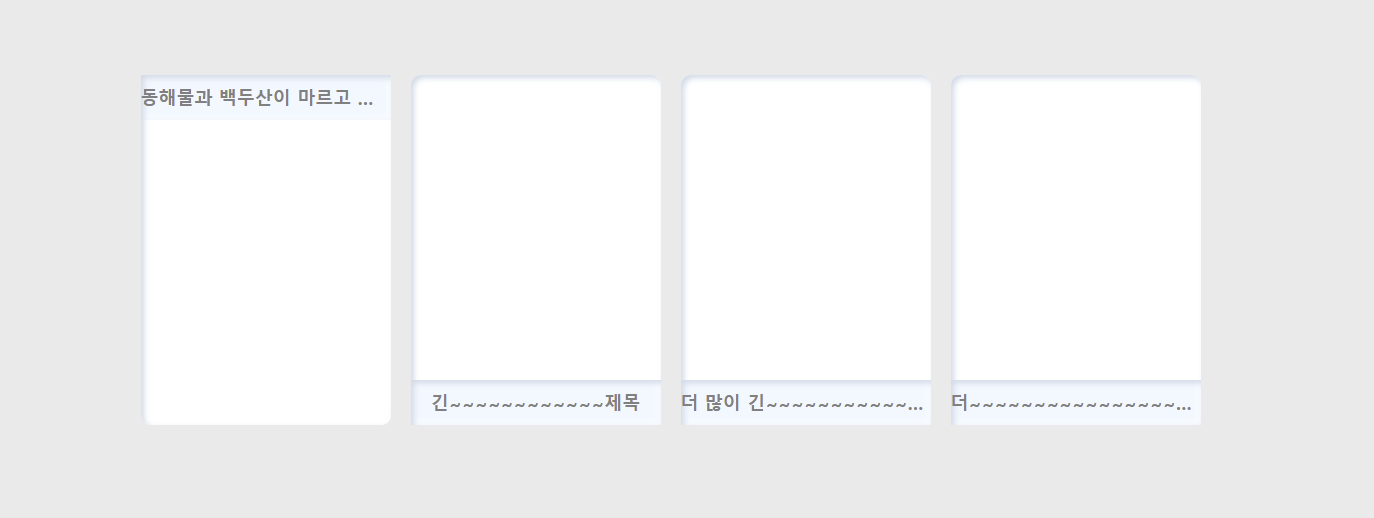
</style><적용후>

· 이미지 박스에서 내용이 밖으로 빠져나갈때 상황 (여러줄처리)
위의 코드로는 내용이 1줄을 넘어가지 못할것이다.내용이 일부가 출력 되면 좋겠을 상황에서는 공백들을 다 하나로 합쳐 버려 한줄로 만들어주는 white-space : nowrap이 들어가게 되면 사용하기 힘들다.
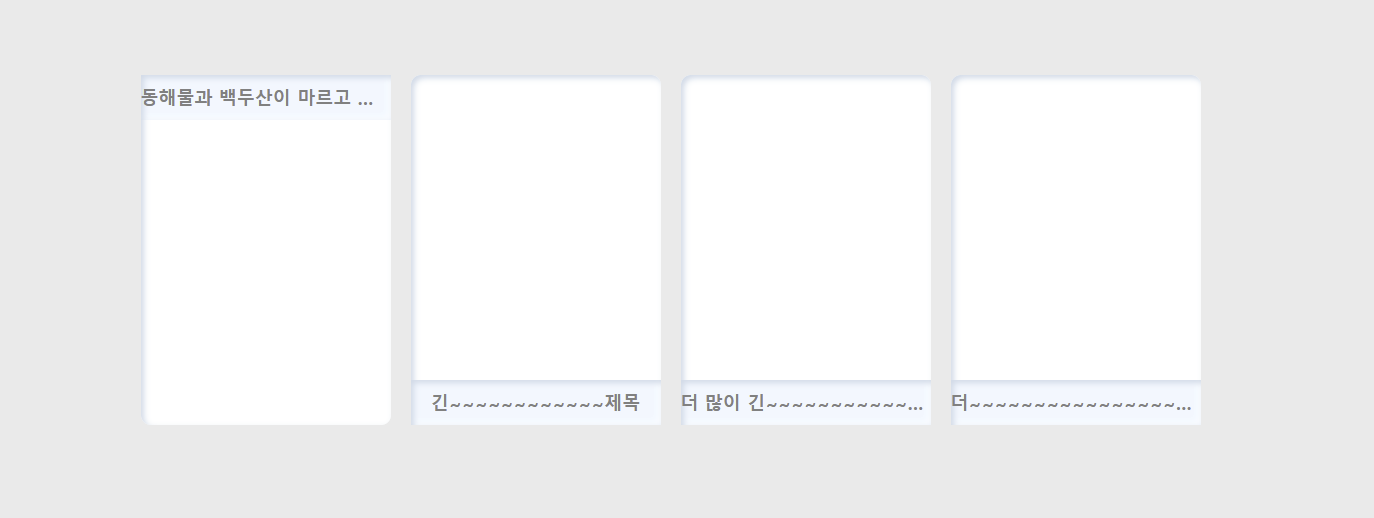
<적용전1> white-space : nowrap 들어간 경우

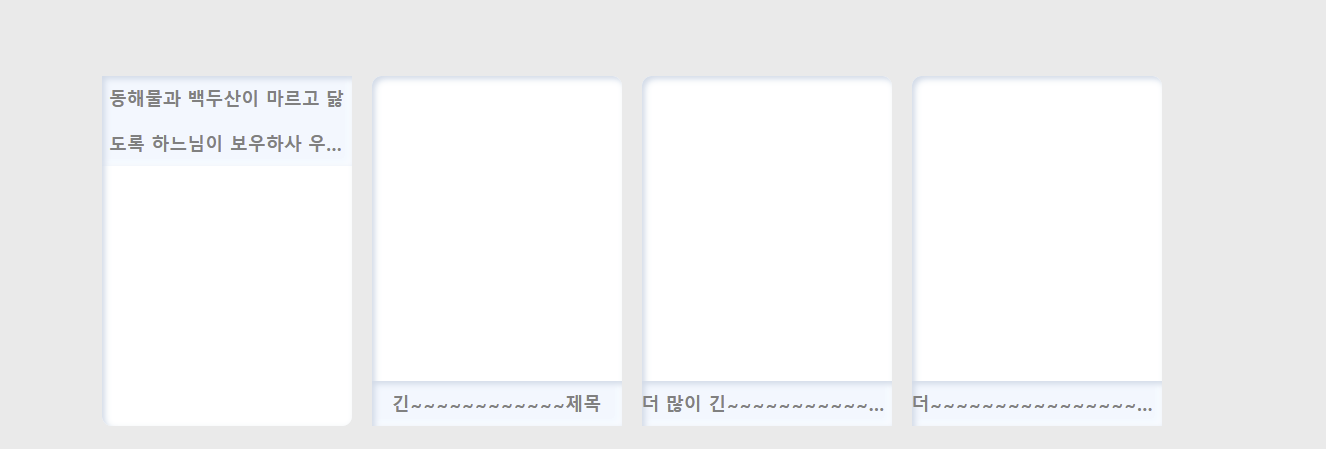
<적용전2> white-space : nowrap 빠진 경우

01. display: -webkit-box;
display 는 화면에서 표시하는 방식을 설정 해준다.
-webkit-box 속성은 요소의 디스플레이 박스를 생성해야 하는지 지정합니다.
02. -webkit-line-clamp: 2;
-webkit-line-clamp 는 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한할 수 있다.
03. -webkit-box-orient: vertical;
박스 요소의 흐름 방향을 세로로 만들어준다.
<style>
/* 여러줄 글자 ... */
your_class,id,tag {
overflow : hidden;
text-overflow : ellipsis;
display:-webkit-box;
-webkit-line-clamp:2; // 줄 ...을 만들고 싶은 위치 숫자 값을 변경 해준다. ex) 둘째줄 2 셋째줄 3
-webkit-box-orient:vertical;
}
</style><적용후>

728x90
'STUDY > CSS' 카테고리의 다른 글
| 가상돔(Virtual DOM) (0) | 2024.08.01 |
|---|---|
| [CSS] font-display 이란? (0) | 2023.07.06 |
| [CSS]UI 요소 (0) | 2023.02.14 |
| [CSS] box-shodow로 inline으로 border 만들기 (0) | 2022.11.25 |
| [CSS] 스크롤바 없애기 (0) | 2022.11.25 |




댓글