
1. 산술 연산자

사칙연산을 다루는 기본적이면서도 가장 많이 사용되는 연산자이다.
값의 결합 방향은 왼쪽에서 오른쪽입니다. ex) a + b = ab
1-1. 결과 값을 다른 변수에 할당
연산한 값을 다른 변수에 저장하여 출력 하는것도 가능하다.

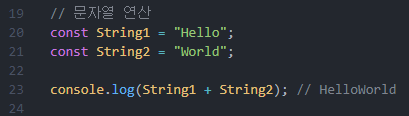
1-2. 문자열 연산
산술 연산을 할때, 숫자 값만 연산이 되는게 아니고 문자열도 연산이 가능하다.
문자열의 연산은 값을 섞어서 다른 값으로 만드는게 아닌 값을 합치는 역할을 하게 된다.

1-3. 문자열과 다른 타입의 더하기 연산
문자열과 문자열이 아닌 다른 타입의 연산들을 더하게 되면 값은 그대로 문자열의 더하기 연산처럼 출력을 하게 된다.

2. 대입 연산자
대입 연산자는 변수에 값을 대입할 때 사용하는 연산자 이다.
또한, 앞서 살펴본 산술 연산자와 결합한 다양한 복합 대입 연산도 가능하다.
2-1. 연산 결과를 다른 변수에 대입
변수에 다른 값을 대입할 때 사용된다.
변수 Result1 에 Number1 과 Number2 의 변수를 더한 값으로 설정하게 되면 해당 부분은
Number1 , Number2 변수가 합 한 값이 Result1의 값으로 출력을 할 수가 있다.

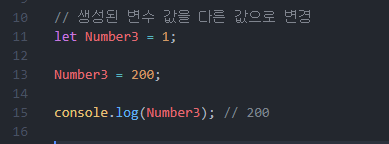
2-2. 생성된 변수의 값을 다른 값으로 변경
변수의 값을 다른 값으로 변경 하는것도 가능하다.
기존 Number3 의 1이라는 값을 부여한 후 변수에 다른 값을 대입하면
그 값은 변경된 다른 값이 출력 되게 된다.

2-3. 연산 결과를 스스로에게 덮어 씌우기
valueNumber 의 값에 + 100을 더한 갚을 덮어 씌우면
그 값이 더해진 값이 출력하게 된다.

3. 단항 연산자
단항 연산자는 1개의 값을 대상으로 연산을 실행하므로 반복문 내에서 카운터로 사용된다.
딘항 연산자의 종류는 다음과 같다.

3-1. += (+대입)
오른쪽 값을 왼쪽으로 + 하여 대입한다.
반복문 사용시 누적되서 대입이 된다.
3-2. -= (-대입)
오른쪽 값을 왼쪽으로 - 하여 대입한다.
3-3. *= (곱셈 대입)
오른쪽 값을 왼쪽으로 곱하여 대입한다.
3-4. /= (나눗셈 대입)
오른쪽 값을 왼쪽으로 나누어 대입한다.
3-5. %= (나머지 대입)
오른쪽 값을 왼쪽에 나머지 부분을 대입한다.
단항 연산자는 왼쪽의 값에 대입하여 연산하게 된다.
카운터를 세거나 할때 유용하게 사용된다.
'STUDY > JavaScript' 카테고리의 다른 글
| [JavaScript] 연산자(3) (0) | 2022.11.27 |
|---|---|
| [JavaScript] 연산자(2) (0) | 2022.11.27 |
| [JavaScript] 데이터타입 (0) | 2022.11.27 |
| [JavaScript] 상수(const) (0) | 2022.11.27 |
| [JavaScript] 변수(let , var) (0) | 2022.11.27 |





댓글