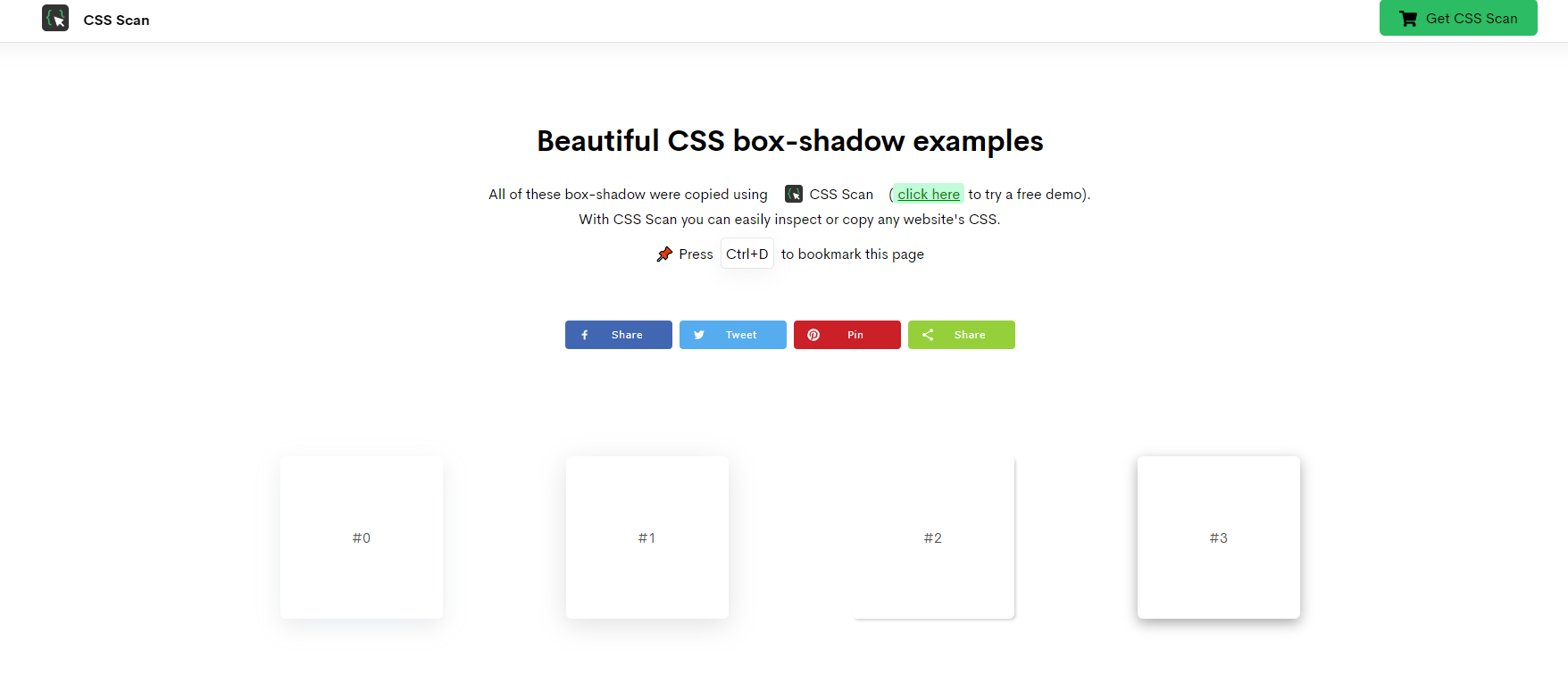
- https://getcssscan.com/css-box-shadow-examples
css로 박스쉐도우 주기 까다롭거나 이쁘게주는 방법을 모르겠을때, 가끔씩 이용하는 사이트이다.

.text{
box-shadow: rgba(100,100,111,0.2) 0 7px 29px 0px;
}
원하는 효과 스타일의 그림자가 표현된 박스를 클릭하면 값이 복사가 되는데, [ctrl+v] 를 하면
box-shadow 값을 가지고 올 수 있는 것을 볼 수 있다.
728x90
'HELP > SITE' 카테고리의 다른 글
| [CSS-CLIP-PATH MAKER] CSS polygon 만들어주는 사이트 (0) | 2023.01.30 |
|---|---|
| [GRADIENT] 그레디언트 조합이 어려울때 (0) | 2022.12.02 |
| [정규식] 정규표현식 모음사이트 (0) | 2022.11.25 |
| [HTML 디자인 및 마크업] 더미이미지 사이트 (0) | 2022.11.25 |





댓글