
JavaScript 사용해보기
html css의 정적인 부분에 동적인 기능을 더하기 위해 사용 한다고 했던 자바스크립트를 사용하기 위해서는
<script> </script> 태그를 사용해야한다.css와 같이 인라인태그로써 사용도 가능하고, 별도의 JS파일을 참조하여 불러와서 사용 할 수도있다.
01. HTML에서 인라인에서 script 사용하기
html 파일 속 인라인태그로 스크립트를 사용하는 방식은 해당 html 파일 안에 script태그를 사용하여 태그 속에 내용을 넣어주는 방식이다.
<script> 안에 내용을 넣어준다. </script> 태그 속 내용을 집어 넣는 방식이다.
* console.log()는 개발자도구에 console이라는 페이지에 문자열을 출력하게 하는 방법이다.
02. HTML 밖에서 별도의 JS 파일을 가지고 오기
html 파일 안에서가 아닌 다른 외부 파일로 js 파일을 생성하여, 스크립트 파일 속 내용을 출력해 가지고 오는 방식이다.
script 태그 부분에 경로 값을 받아 넣어서 사용하게 된다.

02-2 test.js 파일 속 내용

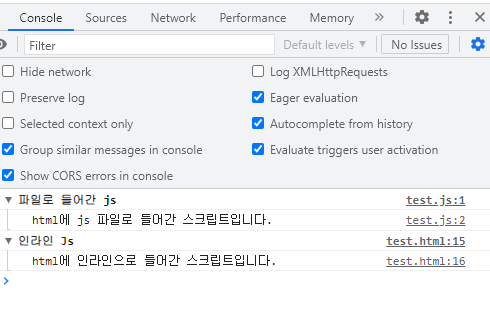
03. console에서의 출력된 내용.
인라인 태그나 js파일을 불러와가지고 사용된 스크립트들의 내용은 똑같이 console에 출력이 되는것이 확인 된다.

728x90
'STUDY > JavaScript' 카테고리의 다른 글
| [JavaScript] 상수(const) (0) | 2022.11.27 |
|---|---|
| [JavaScript] 변수(let , var) (0) | 2022.11.27 |
| [JavaScript] JS 알아보기 (0) | 2022.11.27 |
| [Study] API를 활용하여 뉴스페이지 구성하기 (0) | 2022.11.26 |
| [Study] API를 활용하여 날씨 페이지 구성하기 (0) | 2022.11.26 |





댓글